Gar nicht kopflos: Headless CMS als schnelle und flexible Lösung
Eines unserer letzten Projekte war der Relaunch der Webseite mediensuchthilfe.info für das Deutsche Zentrum für Suchtfragen des Kindes- und Jugendalters (DZSKJ). Grundsätzlich keine zu unübersichtliche Aufgabe – schließlich ging es dabei “nur” um die Verarbeitung redaktioneller Inhalte mit Bildern, Videos und Graphen, um eine interaktive Suche nach Beratungsstellen und um einen Fragebogen zur Bewertung des eigenen Umgangs mit Computerspielen und sozialen Medien. Und doch gab es dabei ein paar Anforderungen, für die Standardlösungen am Markt nicht ohne weiteres geeignet sind.

TL;DR
Wir sind begeistert von der Kombination aus Sanity und Gatsby für statische Webseiten mit interaktiven Elementen im Frontend und würden diese beiden Technologien für ähnliche Projekte wieder verwenden.
Constraints: flexible Gestaltung und viel Unabhängigkeit
Bei der Umsetzung waren unserer Kundin und uns folgende Punkte besonders wichtig:
- Das Team vom DZSKJ sollte weitestgehend die Möglichkeit haben, Inhalte nach Belieben zu bearbeiten, ohne dabei auf uns angewiesen zu sein.
- Wir wollten viel gestalterische Flexibilität behalten, um voll auf die Anforderungen eingehen zu können, die wir mit dem Team vom DZSKJ erarbeitet hatten.
- Wir wollten ein Setup mit möglichst wenig Abhängigkeiten und wenig Aufwand für Hosting und Maintenance nach Abschluss der Entwicklung
Bei der Vielzahl an CMS-Lösung, die es auf dem Markt gibt, und bei einer sehr knappen Zeit von ca. zwei Wochen, die wir zur Verfügung hatten, stand eine Eigenentwicklung schnell außer Frage. Trotzdem gab es mit dem Fragebogen und der Beratungsstellensuche Anforderungen, die ein CMS wie z.B. Wordpress nicht out-of-the-box leisten kann. Auch wollten wir wenn möglich kein System selber hosten, um den Maintenance-Aufwand so gering wie möglich zu halten.
Enter the JAM Stack
Bei diesen Anforderungen kommt man schnell auf das Thema JAM Stack. Die Idee bei diesem Konzept ist es, alle Inhalte der Webseite in statische Seiten zu generieren, die ganz ohne dynamisches Backend ausgeliefert werden können. Entsprechend entfällt der Bedarf, ein eigenes Backend für die Webseite zu betreiben. Das führt dann auch noch zu weiteren positiven Nebeneffekten: Die Seiten können schneller geladen werden, weil eben nichts mehr dynamisch generiert werden muss, wenn eine Seite angefragt wird und es entfällt mit dem Backend eine große Quelle von Sicherheitslücken.
Suche nach den passenden Tools
Für eine Webseite, die auf dem JAM Stack basiert, braucht man zwei Dinge: Eine Art, die Inhaltsdaten der Webseite zu verwalten und einen Static-Site Generator, der aus den Daten die statischen Seiten generiert.
Die Vorzüge von Headless CMS
Wenn man gängige Content Management Systeme für Webseiten wie Wordpress, Squarespace, WIX oder Jimdo betrachtet, stellt man fest, dass diese Systeme gleich mindestens zwei Probleme lösen: Die Verwaltung und die Darstellung von Inhalten. Für unsere Bestrebung die Webseite nach dem JAM Stack zu entwickeln, war uns bei der Auswahl des CMS allerdings nur der Content Management Aspekt relevant. Die Darstellung ist Teil des Static-Site Generators.
Genau für diesen Anwendungsfall gibt es so genannte headless CMS. Also Systeme “ohne Kopf”, die sich nach der Unix Philosophie “Do one thing and do it well” auf die Inhaltsverwaltung spezialisiert haben und bei denen man Inhalte über Schnittstellen zur strukturierten Weiterverarbeitung abfragen kann. Also z.B. auf Webseiten, oder auch in mobilen Apps.
Da die Inhalte vom Team des DZSKJ erstellt und verwaltet werden sollten, war es uns wichtig ein CMS zu finden, das zum einen komfortabel für nicht-technisch versierte Menschen nutzbar ist und gleichzeitig das flexible Modellieren von Daten zulässt um neben den üblichen Textseiten auch andere strukturierte Inhalte verwalten zu können.
Headless CMS - erster Versuch: Prismic
Die ersten Versuche haben wir mit Prismic gemacht. Im Vergleich zu anderen CMS-Tools wie z.B. Contentful, die mehrere Hundert Euro im Monat für ihren Service verlangen, hatte Prismic uns mit einem für den Projektrahmen angemessenen Preis von 7$ pro Monat besonders angesprochen. Weiter bietet Prismic die Möglichkeit, neben einfachen Textseiten auch beliebige Inhaltstypen zu definieren, um z.B. die Struktur des Fragebogens flexibel zu modellieren.
Leider hat sich genau bei der komplexen Struktur des Fragebogens schnell abgezeichnet, dass unsere Anforderungen die angebotenen Funktionen von Prismic überschreiten und die Verwaltung der Fragen nur mit Umwegen und schwer verständlichem UI möglich war. Der Fokus liegt bei Prismic eher auf der Verwaltung von Textinhalten mit der Möglichkeit dynamische Inhalte aus z.B. Shopsystemen einzubinden, als auf der Modellierung komplexerer Datenstrukturen.
Ein weiterer Grund für unsere letztendliche Entscheidung gegen Prismic war allerdings, dass es nur in der teuren Enterprise Version möglich war die AGB um einen DSGVO-konformen Anhang zu erweitern. Dabei gelernte Faustregel: Wenn in einer Datenschutzerklärung nicht die Abkürzung “DSGVO” oder “GDPR” vorkommt, Finger weg. ;)
Mehr Flexiblität mit Sanity
Trotzdem: Der Ansatz war validiert und nach weiterer Recherche sind wir dann auf Sanity gestoßen.
Im Unterschied zu Prismic werden bei Sanity Inhaltstypen nicht über ein grafisches Interface, sondern über JavaScript Datenstrukturen definiert, aus denen dann das Interface für die Erstellung und Verwaltung der Inhalte generiert wird. Und dabei handelt es sich nicht um irgendein eingeschränktes Subset von JavaScript, sondern um tatsächlich alles, was die Sprache und npm Pakete hergeben, um diese Datenstrukturen programmatisch zu generieren. Das gab uns die nötige Flexibilität für die Beratungsstellensuche und den Fragebogen, ohne dabei Abstriche beim Eingabekomfort machen zu müssen. Alles andere als kopflos also.
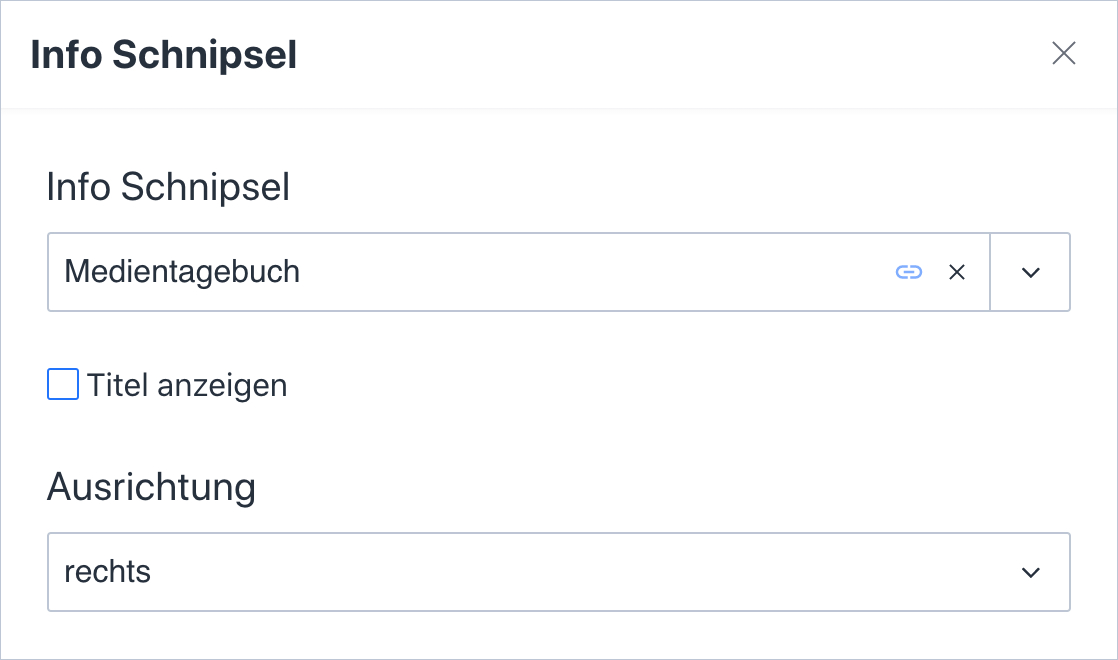
export default {
name: "snippetReference",
title: "Info Schnipsel",
type: "object",
fields: [
{
name: "snippet",
title: "Info Schnipsel",
type: "reference",
to: [{ type: "snippet" }],
validation: (Rule) => Rule.required(),
},
{
name: "showTitle",
title: "Titel anzeigen",
type: "boolean",
options: { layout: "checkbox" },
},
{
name: "alignment",
title: "Ausrichtung",
type: "string",
options: {
list: [
{ title: "links", value: "left" },
{ title: "mittig", value: "center" },
{ title: "rechts", value: "right" },
],
},
validation: (Rule) => Rule.required(),
},
],
}; Aus diesen Definitionen generiert Sanity dann ein benutzungsfreundliches Interface, in dem die Inhalte bearbeitet und verwaltet werden können und das auch tief verschachtelte Strukturen noch gut darstellen kann. Sollte das generierte Interface einmal nicht passen, ist es möglich eigene React Komponenten zu definieren, die dann nahtlos in der Bedienoberfläche angezeigt werden können.

Aber nicht nur die Struktur der Inhalte ließ sich mit Sanity gut modellieren, sondern auch Aspekte am Fließtext können in Sanity sehr komfortabel angepasst werden. So können über das von Sanity entwickelte, offene Format Portable Text beliebige Erweiterungen für Fließtext Bereiche definiert werden: Reichen “bold”, “italics”, “underline” und co nicht aus, können einfach neue Marker definiert werden. Soll die Seite neben dem Text auch Bilder oder interaktive Graphen darstellen, kann man neue Block-Elemente definieren. So haben Autoren flexiblere Möglichkeiten Textinhalte zu gestalten, als wenn alles in einer rigiden Seitenstruktur vorab definiert werden müsste.
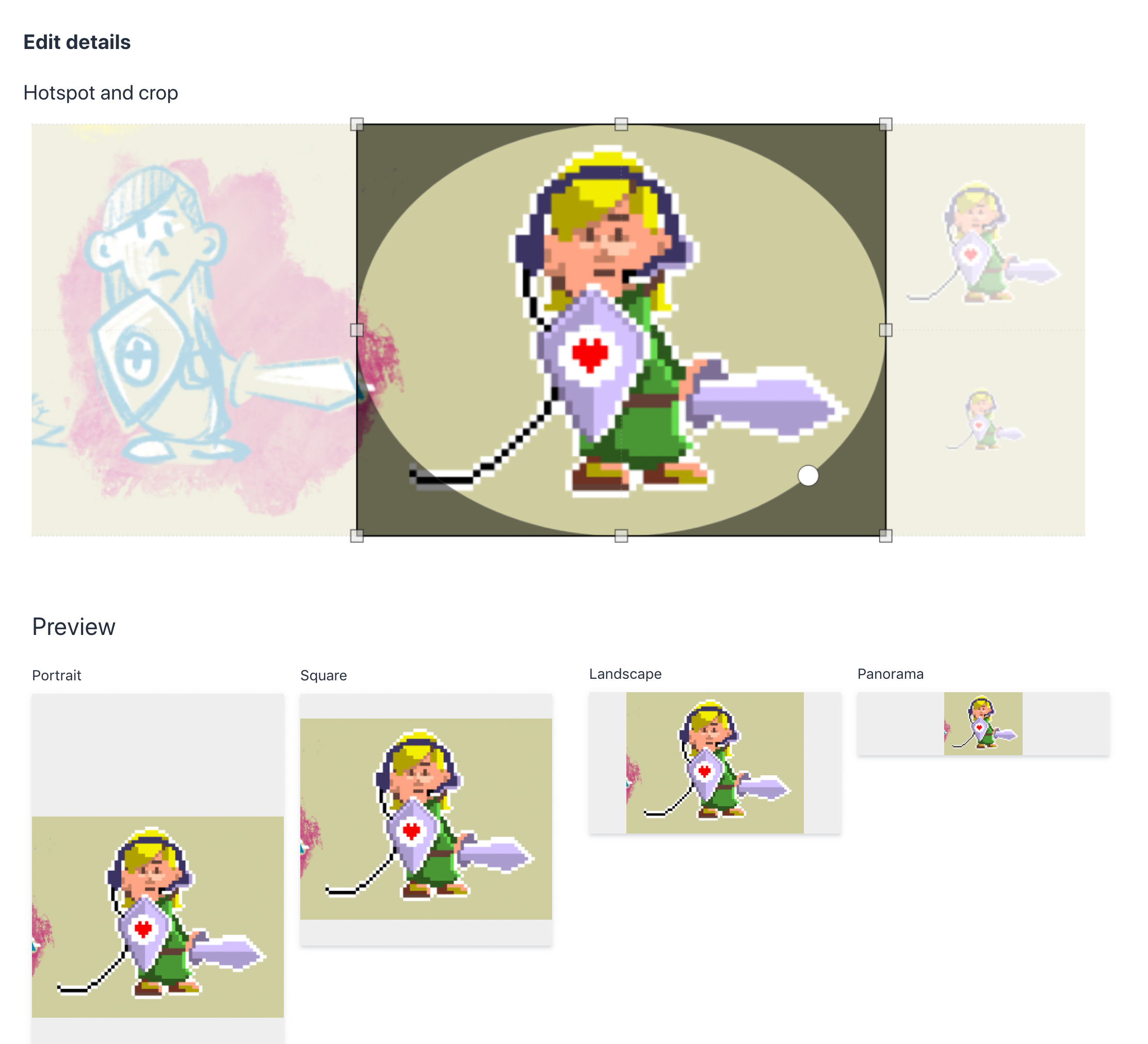
Neben der Verwaltung von Textinhalten, kann Sanity auch als Speicherort für Bilder, Videos oder andere Multimedia-Dateien eingesetzt werden, die dann über deren Content Delivery Network (CDN) auch direkt auf der Webseite verwendet werden können. Für Bilder gibt es sogar die Möglichkeit, einfache Bildbearbeitung wie Zuschnitt oder Skalierung direkt in der Verwaltungsoberfläche durchzuführen.

Alles in allem ein sehr gutes Paket an Features. Für uns hat Sanity alles mitgebracht, was wir brauchten und gefühlt haben wir bei jeder Umsetzungsherausforderung bei Sanity immer direkt eine Antwort gefunden. Darüber hinaus bietet Sanity noch mehr Funktionalität, die für dieses Projekt nicht relevant waren, aber trotzdem interessant: Zwei Beispiele sind da die eigene Query-Language für komplexe API Abfragen und der Import und Export von Daten z.B. zur Migration von Daten, wenn man die Inhaltstypen anpasst.
Zu guter Letzt war die Benutzung bei unserem relativ geringen Bedarf mit Sanity’s großzügigem “Standard”-Plan auch noch vollkommen kostenlos!

Static-Site Generatoren: die zweite Hälfte des JAM-Stack
Die zweite Hälfte der JAM-Stack Kombination ist der Static-Site Generator. Also das Stück Software, das aus den Inhalten im CMS die tatsächliche Webseite generiert.
Einer der populäreren Generatoren ist Gatsby, es gibt aber eine Vielzahl von Alternativen. Einen guten Überblick über das Angebot an unterschiedlichen Generatoren gibt hier.
Gatsby ist ein Framework, das es erlaubt moderne Web-Technologien und Konzepte wie React, GraphQL oder CSS Modules für das Generieren statischer Webseiten zu verwenden. Darin besteht auch ein großer Vorteil für uns: Wir können dieselben Technologien verwenden, die wir auch in großen Entwicklungsprojekten einsetzen.
“Statische” Webseite bedeutet auch in diesem Fall: Die generierten Seiten benötigen kein Backend, können bei der Darstellung und im Verhalten natürlich trotzdem dynamisch sein. Es ist also kein Problem komplexe, interaktive Frontend-Apps mit Gatsby zu bauen.
Die Art wie Gatsby statische Seiten generiert unterscheidet sich von anderen Static-Site Generatoren, die bei uns bisher üblich waren dadurch, dass Webseiten in zwei Phasen generiert werden:
In der ersten Phase im Kompilierprozess können beliebige Datenquellen abgerufen und in eine GraphQL Datenbank eingelesen werden, um neben statischen auch dynamische Daten in das Generieren der statischen Seite einfließen zu lassen. Gatsby hat hier den Vorteil einer aktiven Community, die für die unterschiedlichsten Datenquellen Plugins implementiert hat, die einem den Import erleichtern. Ein Sanity Plugin gibt es natürlich auch.
Die Daten aus der GraphQL Datenbank fließen dann zusammen mit statischen Templates in den eigentlichen Generationsprozess ein, aus dem dann die finale Seite entsteht.
Das Ergebnis ist eine statische Webseite, die auf jedem Webhost ohne große Anforderungen gehostet werden kann. Kein PHP, kein Ruby, kein CGI nötig. Die Seiten sind dabei so optimiert, dass so viel wie möglich des Inhalts bereits in den generierten HTML-Dateien vorhanden ist und interaktive Elemente automatisch nachgeladen werden, um auch SEO-Bedenken auszuräumen.
Sanity and Gatsby Sitting in a Tree…
Der große Vorteil zwei Tools aus dem JavaScript Ökosystem zu verwenden ist offensichtlich: Es ist trivial Anwendungslogik sowohl im Sanity Backend als auch im Gatsby Frontend zu verwenden. Im Falle des Fragebogens war es so z.B. einfach möglich, Bewertungskriterien an nur einer Stelle zu definieren und daraus Eingabefelder im Backend und das interaktive Frontend zu generieren.
export const factors = {
cognitive_behavioral_symptoms: {
name: "Kognitiv-behaviorale Symptome",
cutoff: 9,
},
negative_consequences: {
name: "Negative Konsequenzen",
cutoff: 5
},
time_citerion: {
name: "Zeitkriterium",
cutoff: 0
},
};Fazit: Sanity und Gatsby – ein gutes Duo
Wir haben mit Sanity.io und Gatsby ein Setup gefunden, mit dem wir gute Erfahrungen gemacht haben, um auch in Zukunft ähnliche Projekte mit diesen Technologien umzusetzen. Das Team vom DZSKJ war auch mehr als zufrieden mit den Möglichkeiten Inhalte zu strukturieren und zu verwalten, die ihnen die neue Webseite bietet.
Wir bedanken uns beim Team vom DZSKJ für das tolle gemeinsame Projekt und hoffen die Seite hilft vielen Leuten, Computer- und Social Media Sucht zu bewältigen oder einfach nur mehr über diese Themen zu lernen.
