App Entwicklung: iOS, Android, PWA - Was muss ich wissen?
Kaum ein Dienstleister, vom regionalen Verkehrsbund bis zu diversen Online-Shops, kommt mittlerweile ohne sie aus: Die eigene App, um den Nutzer*innen möglichst nah zu sein. Doch bevor Nutzer*innen mit der App interagieren, steht am Anfang der App Entwicklung eine wichtige Frage: Was darf es sein?
Native App für iOS / Android? Oder eine Progressive Web App (PWA)? Was macht eine App überhaupt nativ, was muss ich wissen und warum sollte mich das kümmern?
Native App vs. PWA (Progressive Web App)
Native Apps sind exklusiv für ein Betriebssystem wie beispielsweise iOS oder Android entwickelt. Je nach Betriebssystem werden dafür verschiedene Programmiersprachen verwendet. Bei Android z.B. Java oder Kotlin, bei iOS hingegen Swift. Eine PWA wiederum ist eine Webseite, die sich mithilfe verschiedener Technologien für Nutzer*innen vergleichbar mit einer nativen App anfühlt.
Dafür sind vor allem die beiden Komponenten responsives Design und Offline-Funktionalität in der App-Entwicklung entscheidend. Eine Progressive Web App läuft nicht selbständig, sondern wird von einem Browser gehostet. Somit ist die Grundanforderung eine PWA zu installieren, auch immer die Installation eines modernen Browsers. Dieser ist auf den meisten Geräten bereits vorinstalliert und Nutzer*innen müssen nichts weiter einrichten. Hier zeigt sich ein erstes mögliches Argument für die Entscheidung zwischen nativer App und PWA bei der Entwicklung. Besteht ein Bedarf für die Verbreitung der entwickelten App auf Smart-TVs, kann die Browservoraussetzung eine Einschränkung für die Lösung sein.
Besonders für „simple“ App-Anwendungen wie Onlineshops sind Progressive Web Apps beliebt, aber auch komplexere Anwendungen sind damit kein Problem. Unter anderem im Rahmen unseres Projektes zur Reporter-App gemeinsam mit der dpa haben wir mit einer PWA gute Erfahrungen gesammelt.

Optisch unterscheiden sich PWA und native App in der Regel wenig. Den meisten Nutzer*innen ist seltenst bewusst, ob es sich bei einer entwickelten Software um eine native App handelt oder nicht. Ein Blick auf die native App und die PWA Version von Twitter verdeutlicht das sehr gut.

Warum ist beim Thema App Entwicklung die Entscheidung zwischen nativer App und PWA eine der ersten wichtigen Fragen? Beide Ansätze erfordern eine vollkommen unterschiedliche Herangehensweise, wodurch ein Umentscheiden später nicht mehr möglich bzw. mit unverhältnismäßig hohem Zeit- und Geldverlust verbunden ist. Deshalb muss vor Beginn der Entwicklung entschieden werden, was für die eigenen Bedürfnisse besser geeignet ist.
Vorteile Progressive Web App und Nachteile Native App
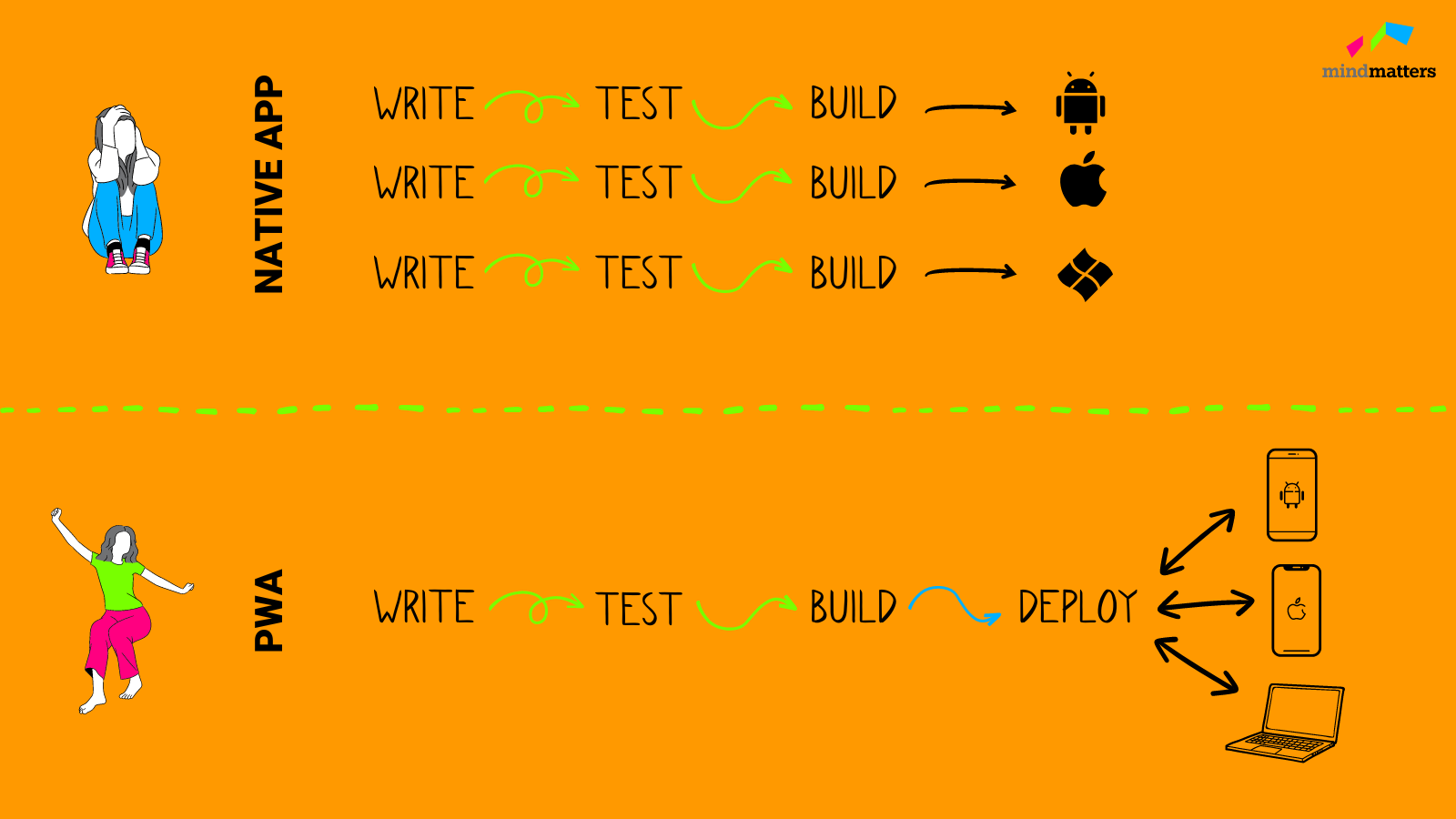
Eine PWA ist, bis auf ein paar Ausnahmen, genauso unabhängig vom Betriebssystem wie jede Webseite. Deshalb reicht es, eine Webseite zu entwickeln, die anschließend auf fast jedem Betriebssystem auch als App installiert werden kann. Voraussetzung ist, dass die Web App und die App die gleichen Funktionalitäten bieten sollen. Das steht im Gegensatz zu mehreren nativen Anwendungen für unterschiedliche Betriebssysteme.
Erster Vorteil: Eine PWA verringert den Entwicklungsaufwand enorm, wenn mehrere Plattformen bedient werden sollen.

Native Apps müssen in der Regel über den App Store des jeweiligen Betriebssystems installiert werden. Eine PWA kann ebenfalls über den App Store installiert werden, anders als eine native App hingegen aber auch beim Aufrufen der Webseite direkt, ohne einen Store aufsuchen zu müssen.
Zweiter Vorteil: Ist man nicht darauf angewiesen, kann man mithilfe einer PWA Wartezeiten und teure Gebühren umgehen.
Eine PWA kann jederzeit upgedatet werden, es muss lediglich eine neue Version veröffentlicht werden und der Nutzer Verbindung zum Internet haben. Über einen Store installierte Apps hingegen müssen über entsprechende Funktionen im Betriebssystem - teilweise durch Nutzer*innen aktiv - upgedatet werden. Darüber hinaus müssen Apps in Stores zur Kontrolle eingereicht werden, sodass zusätzlich je nach Store auch noch längere Wartezeiten für Überprüfung hinzukommen können. Bei Apple gab es in der Vergangenheit Fälle, bei denen dies mehrere Monate dauerte.

Ihr braucht Hilfe bei der Entscheidung zwischen Native App vs Progressive Web App? Ich bin Zhanna und unterstütze Euch! Schreibt mir eine Mail!
Vorteil Native App und Nachteile Progressive Web App
Wann ist im Rahmen von Softwareentwicklung die Entscheidung für eine native App zu treffen? Hierfür können beispielsweise Performancegründe sprechen.
Erster Vorteil: Native Anwendungen sind in der Regel besser für die Hardware optimierbar und können somit eine bessere Performance als eine PWA erreichen.
Hierfür müssen im Vorfeld der App Entwicklung zahlreiche Informationen zusammengestellt werden, um eine genaue Abwägung vornehmen zu können. Denn für viele Aufgabenstellungen ist das Mehr an Performance durchaus zu vernachlässigen. Wenn z.B. 500 ms auf eine Antwort vom Server gewartet werden muss, ist es relativ egal, ob es 10 oder 20 ms dauert, um die Antwort anzuzeigen. Es macht hingegen einen großen Unterschied, wenn auf dem Endgerät sehr viel berechnet werden muss. Deswegen sind Videospiele praktisch immer nativ, damit die Hardwareanforderungen nicht noch höher sein müssen.
Zweiter Vorteil: Rechte und Gerätefunktionen sind bei nativen Apps zum Teil besser unterstützt.
Je nach Use Case und dem Ziel, das mit der App Entwicklung verknüpft ist, kann es gegen eine PWA sprechen, dass Nutzer*innen mit dem Download über eine Website eine als unnötig empfundene Hürde auferlegt wird, sofern die App nicht im App Store bereitgestellt wird. Sollte die App auf Gerätefunktionen zugreifen, die im Web nicht vollumfänglich unterstützt werden oder die App auch aktiv sein, wenn Nutzer*innen das Smartphone gerade nicht verwenden, sollte die Entscheidung eher zur nativen App tendieren. Betriebssysteme gewähren nativen Apps aktuell noch mehr Rechte.
Am Beispiel der YouTube Music PWA lassen sich die Einschränkungen einer PWA verdeutlichen. Die App ist aus Sicht des Betriebssystems „nur ein weiterer Browser Tab“. Im Lautstärkemixer hat die App keinen eigenen Regler und wird stattdessen mit dem Regler des Browsers gesteuert. Für viele Nutzer*innen ist die Installation über den Browser ungewohnt, deshalb kann eine Veröffentlichung in den Stores der Betriebssysteme Android oder iOS je nach individueller Zielsetzung durchaus ratsam sein.
PWA und Native App in App Stores
Für native Apps gibt es kaum eine nutzerfreundliche Alternative zur Installation über App Stores. Bei einer PWA hingegen kommt die Installation über den Browser hinzu. Progessive Web Apps können aber auch über die Stores auf Microsoft, Android und iOS installiert werden. Aus Nutzungsperspektive ist es nicht ersichtlich, ob man gerade eine PWA oder eine native App über den Store installiert. Eine Listung im Store kann durchaus von Vorteil sein. Die Stores verlangen zwar eine Beteiligung an Gewinnen, die mit einer App erwirtschaftet werden, dafür bieten sie aber auch eine Plattform, worüber Nutzer*innen die App finden. Gegebenenfalls bewerben sie diese sogar.
PWAs und Apple sind leider nochmal ein Thema für sich. Apple schließt in ihren App Store Review Guidelines, unter anderem, Progressive Web Apps für den Apple App Store aus. Das Unternehmen führt dafür hauptsächlich Sicherheitsbedenken hinsichtlich Progressive Web Apps an. Dass Google einen erheblichen Anteil an der Verbreitung dieser Technologie hat und das Konzept sowie der Name von Google-Entwickler Alex Russel stammen, könnte ebenfalls eine Rolle spielen. Allerdings ist es auch möglich, Apple mit Frameworks wie Ionic auszutricksen. Dadurch muss für Apple Geräte allerdings noch einmal überprüft werden, ob alle Funktionen unterstützt werden, was sich je nach Laune von Apple auch ändern kann.
Wichtig ist: Grundsätzlich ist die Verwendung einer PWA auf Apple Geräten nicht davon betroffen, ob diese über den App Store oder manuell installiert wird.
iOS, Android oder Web-App - Was soll ich tun?
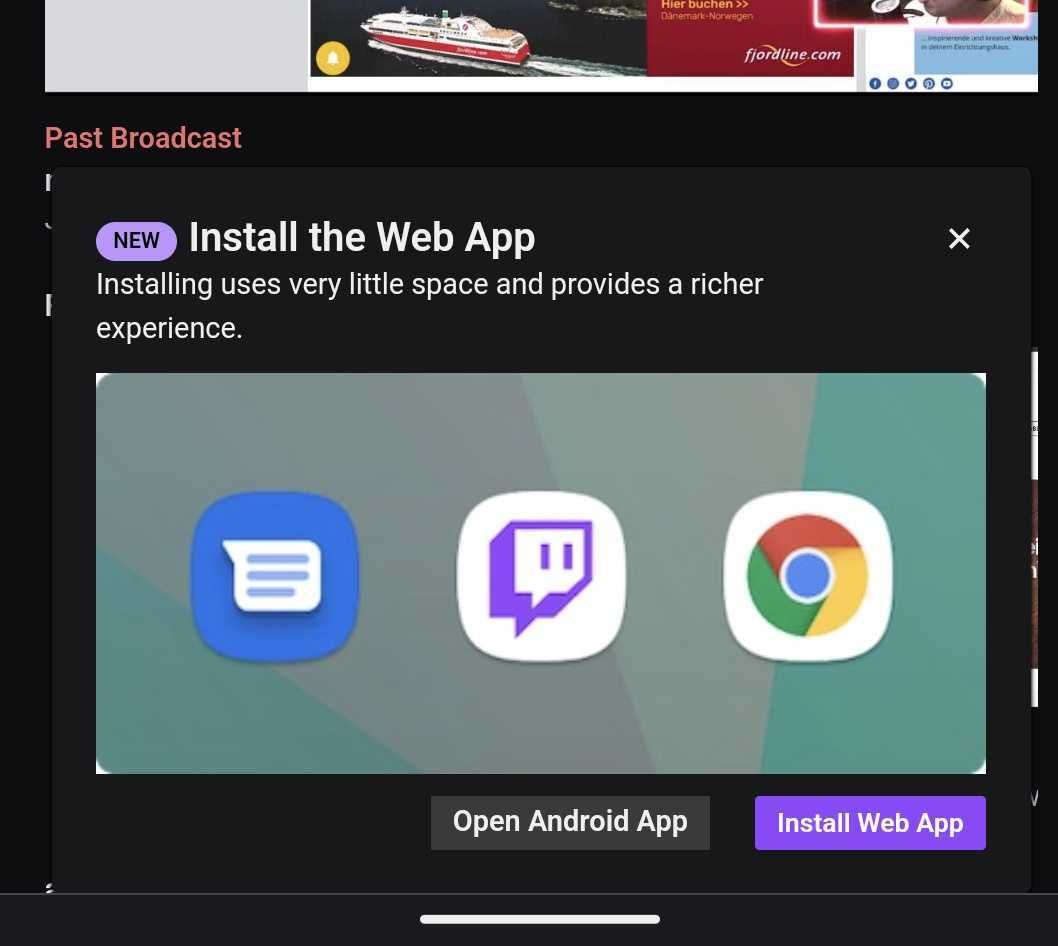
Einschränkungen, die sich aus der Entscheidung für eine native App oder eine PWA ergeben, müssen vor Beginn der Softwareentwicklung sichtbar gemacht und bedacht werden. Im Nutzungsalltag lassen sich inzwischen spannende Phänomene entdecken, so erkennt Twitch beispielsweise, wenn Nutzer*innen weder die PWA noch die native App installiert haben und bietet direkt die leichtgewichtige Progressive Web App an.

Viele der kleineren, technologischen Einschränkungen einer PWA stellen nach unserer Erfahrung in der Regel kein Problem dar. Gedanken um Entwicklungsaufwand und damit zusammenhängende Kosten sind hingegen häufig elementare Parameter für viele Projekte.
Wie mit allen Technologien gibt es kein klares „Besser oder Schlechter“. Neben dem bereits genannten Budget, dass bei der Entwicklung von Software eine große Rolle spielt, haben auch wir Entwickler*innen kaum Spaß daran, dreimal „das gleiche Produkt“ zu bauen.
Eine PWA sollte bevorzugt werden, wenn nichts Konkretes dagegen spricht. Der wichtigste Punkt ist wohl, ob die Anwendung unbedingt in allen Stores verfügbar sein muss oder ob dies unerheblich ist. Um diese grundlegende Entscheidung zu treffen, braucht man also ein gutes Verständnis der Produktvision. Am besten beleuchtet man diese Entscheidung im Rahmen von Workshops, bevor man mit der Entwicklung beginnt. Damit stellt man das Projekt von Beginn an auf ein erfolgreiches Fundament.

Andreas
Ich habe schon immer gern anderen geholfen. Bei mindmatters kann ich das auch beruflich und werde sogar dafür bezahlt. Die volle Flexibilität gefällt mir bei mindmatters am besten! Ich kann jederzeit zu dem Ort reisen, an dem ich gerade sein will.