So können Design und Entwicklung besser miteinander kommunizieren: Tools und Methoden – Teil 2
Im ersten Teil haben wir die Unterschiede zwischen Design- und Decision-Mood betrachtet. Nun zeigen wir euch im zweiten Teil Methoden und Tools, die das miteinander Kommunizieren zwischen Design und Entwicklung fördern können.

Methoden
Wie wir zwischen Design und Entwicklung Brücken bauen
Die Situation:
Man ist so vertieft in eine Aufgabe, dass man immer weitermacht und das Ergebnis erst am Ende teilt, wenn alles vermeintlich perfekt ist. Wenn dann dem Gegenüber eine Idee zur Verbesserung auffällt, was z.B. nur mit großem Aufwand umzusetzen ist, kommt es zu einem Konflikt.
Eine Lösung:
Um das zu vermeiden, empfiehlt es sich, dass auch Zwischenergebnisse der jeweils anderen Rolle jederzeit zugänglich sind. Design Artefakte wie z.B. Journey Maps sollten nicht in einem Tool verbleiben, das nur Designer*innen zugänglich ist. Auch Zwischenschritte können geteilt werden, ob ausgedruckt an der Wand oder in Tools wie Abstract. Auf der anderen Seite hilft es Designer*innen, die App jederzeit lokal starten zu können. So können erste Styling Entwürfe auch mal direkt im Code ausprobiert werden.
Empathie: Wie wir Entwickler*innen näher an die Bedürfnisse der Nutzer*innen bringen
Die Situation:
Oft wird von Designer*innen beklagt, dass Entwickler*innen zu wenig auf Bedürfnisse der User*innen achten. Wenn Entwickler*innen nie Kontakt mit Anwendenen haben, ist es keine Überraschung, wenn deren Bedürfnisse nicht präsent sind.
Eine Lösung:
Wir haben große positive Veränderungen festgestellt, wenn User Research Ergebnisse nicht nur präsentiert wurden, sondern auch die Entwickler*innen live bei User Interviews, Usability Tests o.ä. dabei sein oder sie sogar selbst führen können. Das führte bei uns regelmäßig zu viel mehr Empathie gegenüber den Nutzer*innen bei allen Beteiligten. User Stories werden danach auch aus Anwendungssicht hinterfragt und nicht nur aus der technischen Perspektive.
Eine weitere Methode, Entwickler*innen besser in den Design Prozess zu integrieren, sind gemeinsame Design Studios und Charettes. Hier darf jeder seine Ideen in Form von ganz groben Skizzen einbringen und es werden gemeinsam Vor- und Nachteile abgewogen und weiterentwickelt. So kommt von Anfang an auch die Sicht von Entwickler*innen in den Design Prozess. Wenn man Lösungen gemeinsam entwickelt, tragen alle die Idee viel besser mit.
Wie wir Neugier bei Technikthemen fördern
Die Situation:
Der Austausch zwischen Design und Entwicklung befindet sich auf der Einbahnstraße: Wenn man als Designer*in Entwickler*innen mehr für Nutzer*innenbedürfnisse und Design-Themen begeistern möchte, sollte man auch selbst bereit sein, einen Schritt Richtung Entwicklungsthemen gehen.
Eine Lösung:
Geben statt nehmen. Auch für Designer*innen kann es hilfreich sein, in technische Diskussionen einsteigen zu können. Es ist auch manchmal schneller, Design-Ideen direkt in Code auszuprobieren. Das kann bei entsprechendem Fachwissen alleine oder gemeinsam im Pair mit einem/einer Entwickler*in geschehen.
Gerade um öfter zu pairen, bietet es sich an, möglichst zusammen als Team zu sitzen und nicht in verschiedenen Büros. Je größer die räumliche Nähe, desto besser ist oft die Zusammenarbeit. Ist die individuelle Zusammenarbeit erst einmal etabliert, funktioniert Pairing natürlich auch wunderbar remote.
Als sinnvoll haben wir auch erlebt, die Design Rolle fest im Team zu verankern. Dazu gehört für uns die Teilnahme an den meisten Meetings wie Planning, Retros, Standups usw.
Eine weitere Maßnahme ist bei uns die sogenannte UX-Dev-Praktiker*innen Gruppe. Hier kommen wir team- und projektübergreifend zusammen und berichten oder diskutieren Themen. Das ist manchmal eher techniklastig, manchmal eher UX-orientiert.
Welche Tools helfen uns, Breakdowns zu minimieren?
Browser Coding
Es hat sich für uns bewährt, dass die zu entwickelnde App auch bei den Designer*innen lokal lauffähig ist. Tools wie Docker können dabei helfen, da dadurch mit Hilfe von sogenannten Containern für eine einheitliche und einfach zu startende Entwicklungsumgebung gesorgt wird. Auch das testweise Anpassen von CSS im Browser kann ein erster Schritt zur Kommunikation von Lösungen sein, wenn man sich z.B. die Versionskontrolle Git noch nicht zutraut. Für alle Chrome-Nutzer hier ein Tipp: In Firefox lassen sich Änderungen einfach kopieren und beispielsweise Entwickler*innen zur Verfügung stellen.

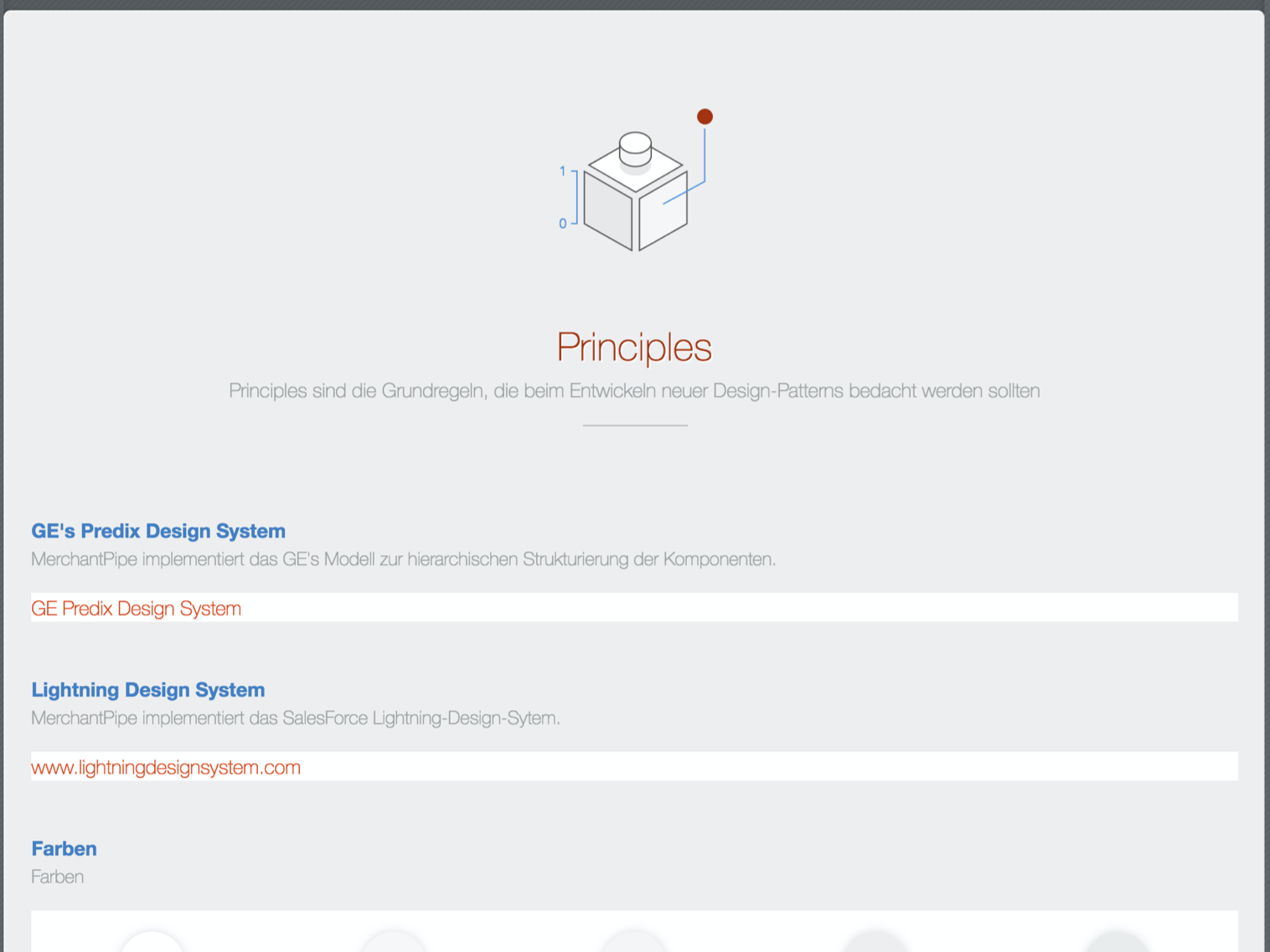
Pattern Libraries
Wir nutzen Pattern Libraries in neuen Projekten sehr gerne, da es uns hilft, schnell voran zu kommen und die Zusammenarbeit zwischen Design und Entwicklung verbessert. Als Tool nutzen wir momentan am liebsten Storybook. Da unsere UX-Abteilung fit in Frontend-Technologien ist, befüllen wir UX’ler*innen oft die Library und unsere Entwickler*innen nutzen die Komponenten und passen sie weiter an.

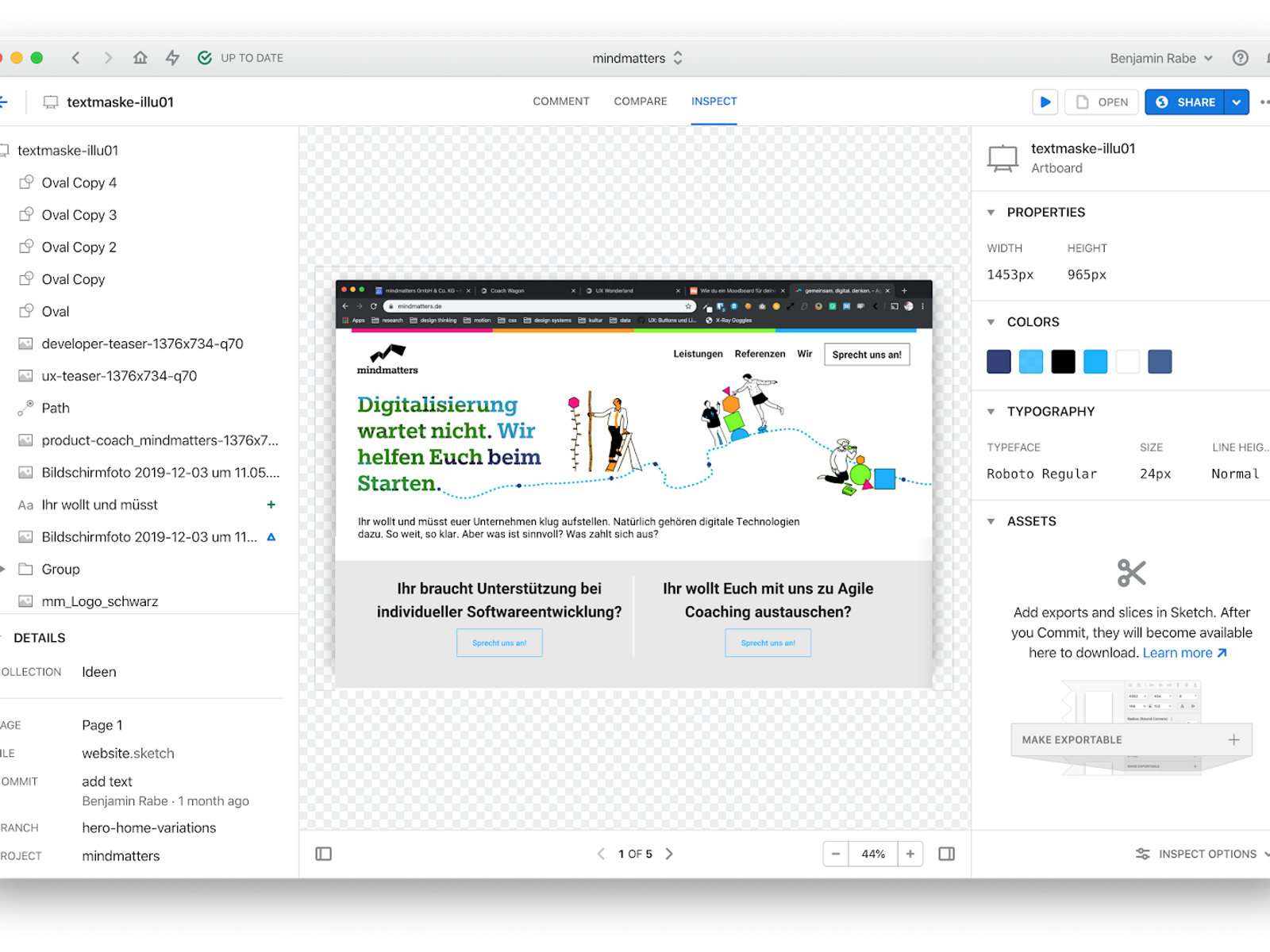
Shared Designs
In der analogen Welt gibt es natürlich immer die Möglichkeit, Screen Entwürfe auszudrucken und an die Wand zu hängen. Das ist aus meiner Sicht eine gute Sache, da es oft Konversationen triggert und alle da mal draufschauen. In der aktuellen Zeit sind aber auch digitale Varianten gefragt. Wir haben dafür in vergangenen Projekten Abstract und Sketch Cloud genutzt und für gut befunden. Wobei es bei uns eher für die Kommunikation mit den Stakeholder*innen genutzt wurde als zwischen Entwickler*innen und Designer*innen. Da wir in kleinen Teams eng zusammenarbeiten, ist es oft nicht notwendig, Designs in solchen Tools zu hinterlegen. In Zeiten von remote Arbeit und asynchronen Arbeitszeiten kann es aber hilfreich sein.

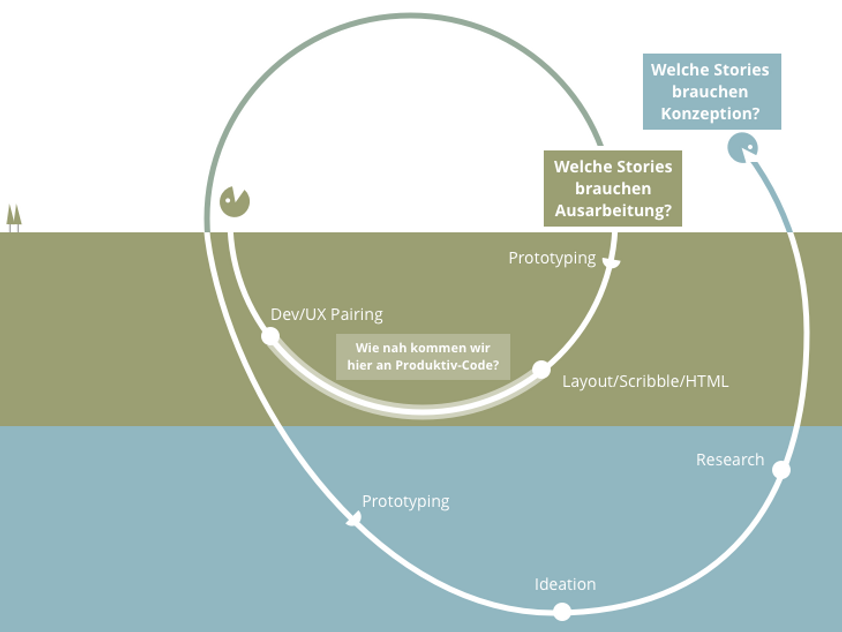
Und Scrum?
Und wie arbeiten Design und Entwicklung im Scrum Prozess zusammen? Wenn größere, unklare Themen anstehen, beginnen wir mit gemeinsamen UX Research und/oder Design Studio Sessions. Wenn es ans konkrete ausformulieren von User Stories geht, entstehen oft grobe Entwürfe in Sketch oder bei überschaubaren Aufgaben direkt im Code in HTML/CSS/Angular. In Standups und zwischendurch werden regelmäßig Feedback eingeholt und der aktuelle Stand präsentiert. Aber auch dieses Thema wäre wieder eines, dem wir künftig eventuell mal einen eigenen Artikel widmen.