Svelte - bereit für den Sprung in unseren Technologie Pool?

Wahl der Werkzeuge - Analysis Paralysis
In den meisten Softwareprojekten ist die Wahl des Tech Stacks eine knifflige Aufgabe. Während das Team gerade in der Kennenlernphase steckt und die Produkt-Konturen noch Gestalt annehmen, muss eine Entscheidung getroffen werden, die die Projektarbeit maßgeblich beeinflussen wird.
Programmiersprachen, Frameworks und Tools bilden die Grundlage eines Projekts, indem sie allgemeingültige Funktionen bereitstellen, damit das Team sich auf konkrete Aufgaben konzentrieren kann. Sie beeinflussen aber auch weniger direkt andere Projekt-Aspekte. Beispielsweise hängen der Betrieb und die Wartung und damit die Zukunftsfähigkeit einer Software von ihnen ab. Sie sind Grundlage für die Performance einer Anwendung.
Die Arbeit mit ihnen kann für Entwickler*innen mehr oder weniger attraktiv und die Lernkurve steil oder flach sein. Für gängigere Tools finden sich mehr Ressourcen zur Hilfestellung, ihr Ökosystem bestimmt, wie einfach sich ein Tool in Prozesse und Systeme einbinden lässt.
Eine Technologie muss gut zur Idee, der Architektur und den Schnittstellen eines Produkts passen, manchmal gibt es auch einfach harte Vorgaben. Die Wahl ist entsprechend komplex und sehr individuell für jedes Projekt. Und dabei fehlt bisher noch einer der wichtigsten Aspekte der Entscheidung: Der Erfahrungsschatz der beteiligten Entwickler*Innen.
Unser Technologie Pool
Bei mindmatters haben wir einen losen Pool an Technologien, aus dem wir den Tech Stack für einzelne Projekte auswählen. Wir benutzen diesen als Entscheidungshilfe und stellen damit sicher, dass all unsere Entwickler*Innen sich grob mit den eingesetzten Technologien auskennen. Wir wollen nicht in einem Meer an obskuren Frameworks versinken.
Es erleichtert zusätzlich das Rotieren zwischen unseren Projekten. Unser Pool umfasst unter anderem die Programmiersprachen Java, Ruby und JavaScript/TypeScript, die UI Frameworks React, Vue und Angular und die Web Frameworks Ruby on Rails und Spring Boot. Welche Technologien im Pool landen, unterliegt dabei den gleichen Fragestellungen, wie bei konkreten Tech Stacks.

Wie wählen wir Technologien für unseren Pool aus?
Losgelöst von den Details besteht das Spannungsfeld bei der Entscheidung darin, möglichst etablierte, zukunftssichere Tools zu wählen, ohne dabei relevante Trends zu verpassen. Speziell Frontend-Technologien unterliegen einer Schnelllebigkeit, bei der aus einem Trend schnell ein neues Paradigma werden kann, das die Entwicklung effizienter, einfacher oder robuster macht. Die Einführung von reaktiven, komponentenbasierten Frameworks beispielsweise hat dafür gesorgt, dass es heute deutlich einfacher ist, komplexe Webapplikationen zu bauen.
Stoßen wir auf potenzielle Kandidaten, ermöglicht das Slackzeit-Modell unserer Entwickler*innen, kleine Projekt-Testballons starten zu lassen. Erst wenn wir sicher sind, dass der mögliche Nutzen die Risiken einer neu eingeführten Technologie überwiegt, setzen wir sie in einem Kundenprojekt ein.
Ein neuer Tech Stack Kandidat: Svelte
Eine potenzielle Technologie für unseren Pool ist das Komponenten- und Webframework Svelte. Svelte wurde 2016 von Rich Harris im Zuge seiner Arbeit an interaktiven Visualisierungen bei der Tageszeitung The Guardian entwickelt. Ziel war es, ein Tool zu entwerfen, mit dem dynamische, leichtgewichtige und animationsreiche Komponenten auch von journalistischen Mitarbeiter*innen erzeugt werden können.
Mittlerweile ist Svelte zu einem umfänglichen Framework gewachsen, das es ermöglicht, deklarative, komponentenbasierte User Interfaces und Webapplikationen zu bauen. Svelte verfolgt dabei einen anderen technischen Ansatz als beispielsweise React oder Vue.
Anstatt eine Runtime auszuliefern, die die Komponenten im Browser der Nutzer*innen übersetzt und ausführt, basiert Svelte auf einem Compiler, der daraus bereits zur Buildtime reines Vanilla JavaScript erzeugt. So entfällt auch der Zwischenschritt über ein Virtual DOM, dessen Inhalt regelmäßig mit dem echten DOM abgeglichen wird.
Das von Svelte erzeugte JavaScript bearbeitet das DOM chirurgisch immer nur dort, wo Änderungen stattgefunden haben. Im Prinzip generiert Svelte den Code, wie wir ihn so oder so ähnlich in der Zeit vor den deklarativen Frameworks geschrieben hätten. Svelte kann so die ausgelieferte Paketgröße / Bundle Size klein halten und gleichzeitig eine solide Performance gewährleisten.

Der große Vorteil von Svelte: Übersichtlichkeit
Für die Entwicklung wichtiger als die technischen Hintergründe ist allerdings die Developer Experience. Auch hier gibt es einen alternativen Ansatz, den Rich Harris als “putting JavaScript in our HTML, instead of putting HTML in our JavaScript” beschreibt.
Svelte Komponenten sehen nämlich HTML Dateien sehr ähnlich. Sie bestehen aus einem Script-Tag, einem HTML-Body und einem Style-Tag. Wer etwas Erfahrung in den Web-Kerntechnologien HTML, JavaScript und CSS mitbringt, findet sich direkt darin zurecht.
Das sorgt auch dafür, dass man in der Entwicklung mit Svelte seltener Framework-spezifische Probleme zu lösen hat, sondern eher mit den genannten Technologien arbeitet.
<script>
let name = "mindmatters";
</script>
<p>hello, {name}!</p>
<style>
p {
font-weight: bold
}
</style>Insgesamt ist Svelte Code sehr übersichtlich. So braucht es keinen Boilerplate-Code, um Reaktivität abzubilden. Statt reaktive Variablen speziell initialisieren zu müssen, hält Svelte automatisch alle Bezüge zur Variable aktuell. Rich Harris spricht dazu in seinem sehenswerten Talk Rethinking Reactivity. Das sorgt für schlanken Code. Selbst der CSS Code, der normalerweise schnell unübersichtlich wird, bleibt überschaubar, weil er sich immer nur auf die Komponente bezieht, in der er geschrieben wird.
<script>
let count = 0;
function incrementCount() {
count++;
}
</script>
<button on:click={incrementCount}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>Ist Svelte auch für komplexe Produkte geeignet?
Wir arbeiten häufig an großen Produkten mit vielen Komponenten. Deshalb sind für uns die Themen Lesbarkeit und Wartbarkeit sehr relevant. Große React-Anwendungen haben häufig Hook-Wüsten oder extrem komplizierte und schwer nachzuvollziehende Redux-Setups. Große Angular-Anwendungen haben für gewöhnlich ziemlich komplexe Observables, auch wenn man Funktionalität in Services kapselt.
Ob Svelte diese Einfachheit auch auf solche komplexe Anwendungen übertragen kann, muss sich zeigen. Es gibt aber Features innerhalb des Frameworks, die die saubere Zusammenarbeit unterschiedlicher Komponenten unterstützen sollen.
Dazu gehören States, die Daten applikationsweit bereitstellen, und die sich nahtlos in das Konzept zur Reaktivität einreihen. Oder man erzeugt einen Context, um Funktionalität zentral gekapselt für einen Teil der Komponenten anzubieten.
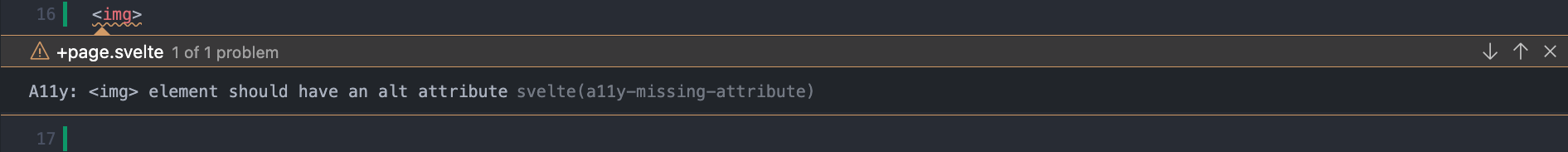
Svelte bemüht sich, Teile der Webentwicklung, die sonst eher als Zusatz gesehen werden, direkt mitzudenken und abzubilden. Beispielsweise sind Animationen eine Kernkomponente des Frameworks und lassen sich simpel einbauen, ohne auf externe Tools zugreifen zu müssen. Auch weist der Svelte Linter automatisch auf Probleme mit der Accessibility, etwa fehlende Alt-Texte, hin und hilft so ein Bewusstsein für das Thema zu schaffen.

Dabei besteht die Gefahr, das Framework künstlich aufzublasen, dem Svelte Team ist es bisher aber zum einen gelungen, nur allgemein sinnvolle Dinge aufzunehmen und zum anderen sorgt der Compiler dafür, dass nur genutzt Features später an den Browser ausgeliefert werden. Das bedeutet, dass selbst ein sehr spezielles und obskures Svelte Feature den ausgelieferten Code nicht beeinflussen würde, solange es nicht benutzt wird.
SvelteKit macht Svelte zu Web-Framework
Um Svelte von einem UI-Tool in ein vollwertiges Web-Framework zu verwandeln, braucht es eine Server Komponente. Mit SvelteKit stellen die Entwickler ein Meta Framework, ähnlich wie NextJS, auf Vite Basis bereit, das nahtlos Svelte Komponenten als Seiten über ein verzeichnisbasiertes Routing einbindet.
Beim initialen Aufruf wird die entsprechende Seite per Server Side Rendering erstellt und an den Browser ausgeliefert. Für die weitere Navigation übernimmt der Client das Routing und Rendering. Dieses Vorgehen vereint die Vorteile beider Konzepte in Bezug auf SEO und Performance. Das Verhalten lässt sich für beispielsweise statische Seiten feingranular konfigurieren.
Für sich genommen macht Svelte also schon viel richtig, aber wie gut arbeitet es mit anderen etablierten Technologien zusammen? SvelteKit benutzt Vites Präprozessoren, um andere Sprachen und Markups einzubinden.
So lässt sich der Inhalt der Tags in den Svelte Komponenten einfach per Information am Tag variieren und man kann problemlos Sass oder TypeScript einbetten, als wären sie nativ in Svelte verankert. Diese Modularität stellt eine gewisse Zukunftssicherheit für neue Sprachen oder Spracherweiterungen dar.
Verbreitung und Beliebtheit von Svelte
Von der technischen Seite sieht Svelte also recht vielversprechend aus. Aber der Funktionsumfang von Svelte entspricht ungefähr dem, was wir von anderen Frameworks gewohnt sind. Warum also noch ein ähnliches Tool in Betracht ziehen?
Mit Svelte zu arbeiten, macht Spaß. Man merkt dem Tool an, dass der Grundgedanke war, die Programmierung für die Entwickler*innen möglichst einfach zu halten. Es ist toll, wieder mit den Basisbausteinen der Webentwicklung zu arbeiten und nicht ständig über die Fallstricke eines Frameworks zu stolpern.
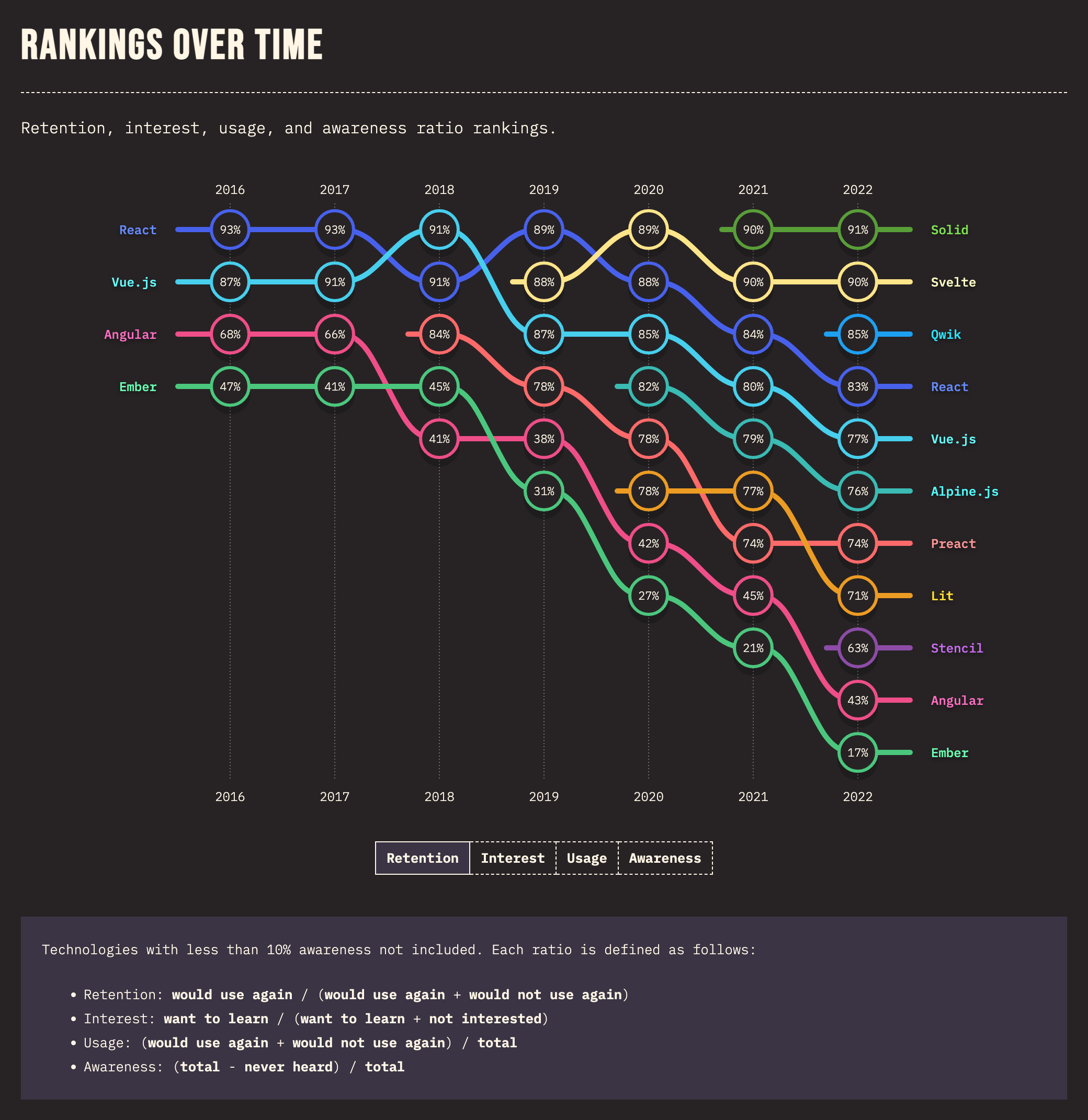
Diese Meinung teilen viele Entwickler*innen in Umfragen. Sowohl im StackOverflow Survey, als auch im State of JavaScript schneidet Svelte seit Jahren auf den oberen Plätzen bei Zufriedenheit und Interesse ab. Die tatsächliche Nutzung und Verbreitung liegt allerdings noch weit hinter den etablierten Technologien zurück.
Svelte kommt erst in ca. 5 % der Projekte zum Einsatz. Trotzdem kann man für Svelte-Projekte schon auf ein beachtliches Ökosystem zurückgreifen. Beispielsweise lassen sich Anwendungen mit den Ports bekannter Component-Libraries schnell bootstrappen.

Neben der Einfachheit der Entwicklung hat sich das Svelte Team bisher stark darum bemüht, dass sich der Betrieb ihres Tools möglichst problemlos gestaltet. Alle wichtigen Änderungen in SvelteKit wurden sehr klar kommuniziert und automatische Skripts in die Updates integriert, die die Umbauten bei Breaking Changes entweder selbst übernommen oder die entsprechenden Codestellen kommentiert haben. Wohlgemerkt bei einem Tool in der Entwicklungsphase, das immer betont hat, dass Dinge noch work in progress sind.
Was machen wir jetzt damit?
Svelte hat noch lange nicht die Verbreitung der Frameworks aus unserem Pool erreicht, aber es hat sich mittlerweile als ernstzunehmende Alternative etabliert. Svelte macht dabei eigentlich nichts wirklich Neues und führt auch kein neues Paradigma ein, das die Webentwicklung auf den Kopf stellt. Aber es macht einfach Spaß, mit Svelte zu arbeiten.
Ich finde es vergleichbar mit der Einführung von Ruby on Rails. Rails hat etablierte Konzepte genommen, daraus ein rundes Gesamtpaket geschnürt und sie so deutlich zugänglicher gemacht. Das hat die Arbeit in bestehenden Teams beschleunigt und Vielen den Einstieg in die Webentwicklung ermöglicht.
Wir werden entsprechend nicht alle unsere Projekte auf Svelte umbauen, werden es aber auch nicht als Yet Another JavaScript Framework abtun. Der Sprung in den Pool kann gewagt werden.
Er hat's geschrieben
Tausche dich mit Ole über moderne Technologien aus.

Ole
Software-Projekte werden oft wie Bausätze behandelt, die dann gelingen, wenn man die passenden Bauteile korrekt zusammensetzt. In der Realität entfalten sie aber meist eine unerwartete Komplexität. Diese Komplexität mit einer Balance aus Logik, Handwerkszeug, Kreativität und Kollaboration zu meistern, bereitet mir in der täglichen Arbeit Freude. Bei mindmatters habe ich endlich einen Ort entdeckt, an dem diese Sichtweise als unverzichtbar für erfolgreiche und erfüllende Arbeit geteilt wird!
