
Entwickeln: Individuelle Software, gemeinsam gestaltet
Von der Idee zum Produkt – kollaborativ, nutzerzentriert, tragfähig.
Ihr wollt individuelle Software entwickeln, die wirklich zu euch passt – technisch robust, sicher und mit echtem Mehrwert für eure Nutzer:innen? Wir begleiten euch von der ersten Idee bis zur produktiven Lösung.
Ob Minimum Viable Product, App oder komplexe Plattform: Wir denken mit, entwickeln mit euch im Team und sorgen dafür, dass Technik trägt – für eure Organisation, eure Ziele und eure Nutzer:innen.
Unsere Stärke liegt in der Zusammenarbeit: Wir bilden mit euch ein gemeinsames Entwicklungsteam, das Wissen teilt, Verantwortung übernimmt und in kurzen Zyklen echte Fortschritte macht. Ihr seid nicht nur dabei, sondern gestaltet aktiv mit.
Was wir tun
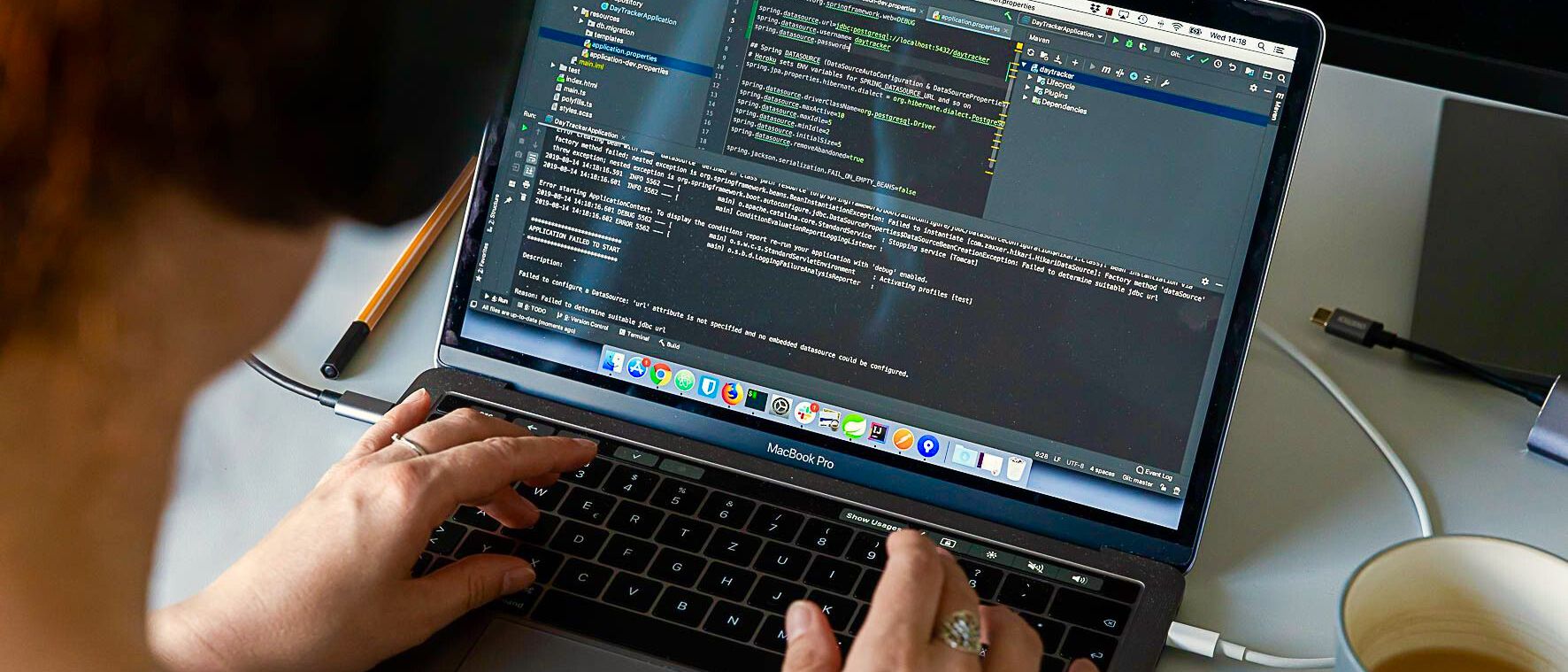
![Passende Technologien für Web- und Mobile-Entwicklung – Softwareunternehmen Hamburg mindmatters Softwareentwickler in Hamburg bei der Auswahl der passenden Technologien für Web- und Mobile-Anwendungen]()
Die passende Technologie – von Web bis Mobile
Ob Webanwendung, mobile App oder komplexe Systemarchitektur: Wir wählen gemeinsam mit euch den passenden technologischen Rahmen – zukunftssicher, skalierbar und genau auf eure Anforderungen zugeschnitten.
Technologien im Einsatz:- Next.js
- React
- Ruby on Rails
- Docker
- PostgreSQL
![Mit Nutzer:innen Software entwickeln – agile Produktentwicklung aus Hamburg | mindmatters mindmatters aus Hamburg in gemeinsamer Konzeptionsphase mit Nutzer:innen zur Entwicklung digitaler Lösungen]()
Mit Nutzer:innen entwickeln – von Anfang an
Zusammen gestalten wir die technische Grundlage für das Produkt – skalierbar, sicher und so, dass euer Team die Kontrolle behält.
Software wirkt nur, wenn sie genutzt wird. Deshalb beziehen wir eure Nutzer:innen früh ein – um echte Probleme zu verstehen, Ideen zu validieren und Lösungen zu gestalten, die wirklich gebraucht werden.
Best Practices & Formate:
- Nutzer:innenfeedback im Alltag verankern
- UX-Rolle als fester Teil jedes Produktteams
- Usability-Tests & Shadowing
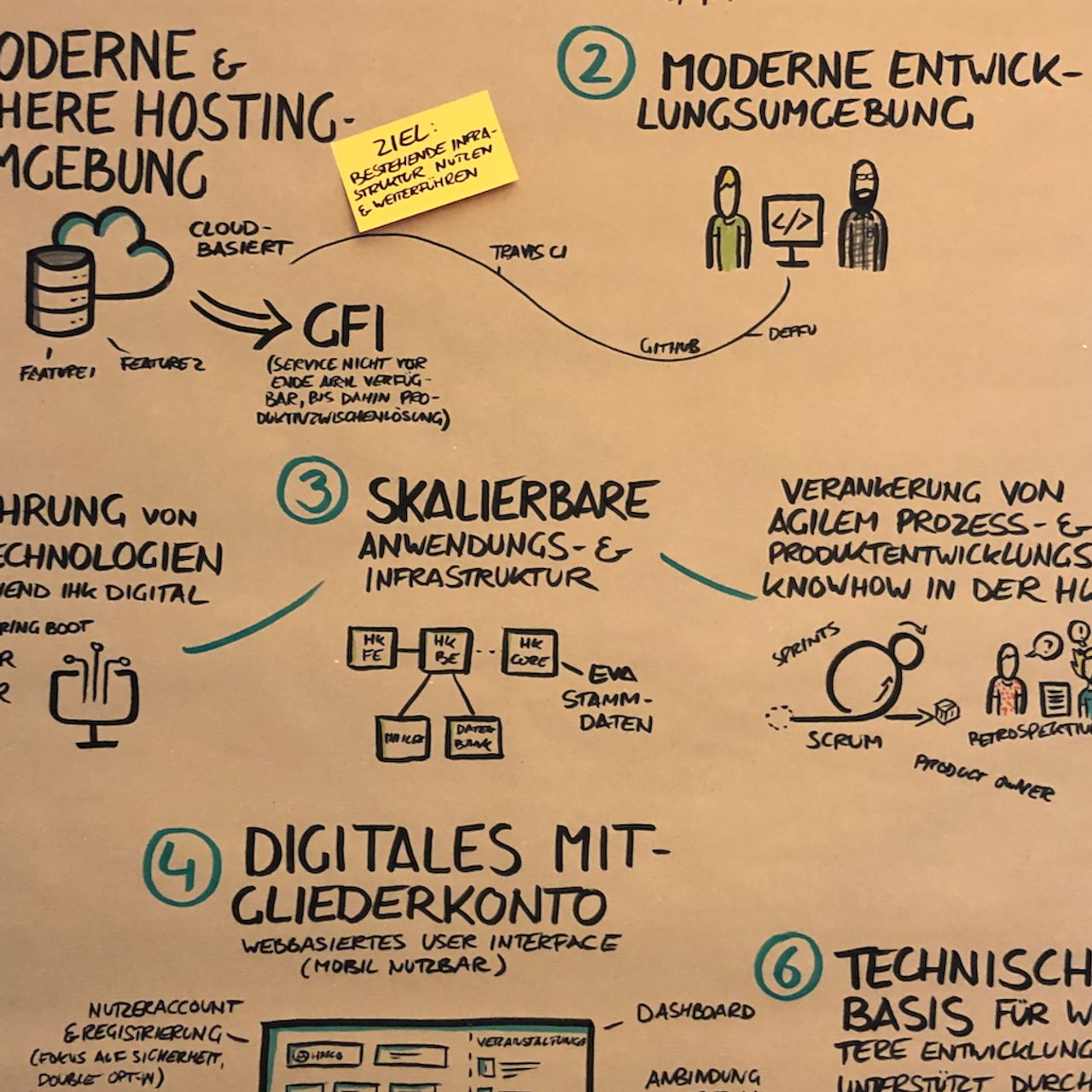
![Technologiekonzept für wartbare Softwarearchitektur – mindmatters, Softwareunternehmen Hamburg Visualisierung eines Software-Architekturkonzepts mit Skizzen auf Packpapier]()
Angemessene Qualität, wartbar & zukunftssicher
Unsere Lösungen sind robust, skalierbar und verständlich gebaut – damit sie mit euren Anforderungen wachsen können, ohne an Flexibilität oder Wartbarkeit zu verlieren.
Best Practices & Formate:
- Clean Code & klare Architekturprinzipien
- Automatisierte Tests & Continuous Integration
- DevOps-fähige Infrastruktur
- Team-Rotation & Pairing
![Agile Softwareentwicklung in Hamburg: Entscheidungen gemeinsam gestalten mit mindmatters Team arbeitet mit Thinking-Hats-Methode an gemeinsamer Priorisierung digitaler Produktentwicklung]()
Mitdenken, priorisieren & gemeinsam steuern
Wir hören zu, bringen uns aktiv ein und helfen, klare Prioritäten zu setzen. In kurzen Iterationen entscheidet ihr mit, woran gearbeitet wird – damit euer Budget maximale Wirkung entfaltet und das Produkt Schritt für Schritt besser wird.
Best Practices:
- Exklusive, fokussierte Produktteams
- Selbstorganisierte Teams – gemeinsam mit euch als Kund:innen
- Konsequent agile Zusammenarbeit – mit kontinuierlicher Coaching-Begleitung
Ergebnisse aus der Zusammenarbeit mit uns
Eine passgenaue Softwarelösung, die gern benutzt wird
Starke Kundennähe & hohe Nutzerorientierung
Ein technisches Fundament, das mit euch wächst
Ein gemeinsames Produktteam, das Verantwortung übernimmt
Beispiele aus der Praxis

Mobile Web-Lösung zur Baustellenplanung und Zeiterfassung
„Mit Hilfe der App konnte der Aufwand für unsere Teamplanung von 8 Stunden pro Monat auf 3 Stunden pro Jahr pro Bauleiter reduziert werden. Das macht bei 70 Bauleitern eine jährliche Ersparnis von rund 300.000 Euro.“Feedback Bauleiter grewe-gruppe

Mobile App zur Erfassung und Übermittlung redaktioneller Inhalte
„mindmatters hilft bei innovativer Produktentwicklung mit agilen Teams, exzellenter Softwarequalität und einem passgenauen Prozess-Framework. So konnten wir schnell eine herausragende Marktposition erreichen.“Klaus-Peter Frahmdpa - Deutsche Presse Agentur

Komplexe Softwarelösung für digitale Mediaplanung
„Die Zusammenarbeit mit mindmatters hat es uns ermöglicht, unsere Domänenexpertise mit der technischen Expertise von mindmatters zu kombinieren, um ein im Markt einzigartiges Produkt zu entwickeln.“Tobias IrmerCTO

System für konzernweite Kampagnenplanung und Kommunikation
„(...) Durch diese Maßnahme haben wir erstmals ein durchgängig agiles Vorgehen umsetzen können, was nicht nur zu einem guten Projektergebnis beigetragen hat, sondern auch dem internen IT-Team die Sinnhaftigkeit einer konsequenten Orientierung an den Prinzipien der agilen Softwareentwicklung vermittelt hat.“Andreas IglerCTO Warner Music Central Europe
So könnt ihr starten
Ihr steht vor der Entwicklung eines digitalen Produkts – oder wollt ein vorhandenes auf ein neues Level bringen? Dann lasst uns sprechen.
Zum Beispiel über:
- die Entwicklung eines MVPs mit eurem Team,
- einen nutzerzentrierten Kickoff-Workshop oder ein Design Studio,
- oder einfach ein unverbindliches Kennenlernen, um gemeinsam den besten Einstieg zu finden.